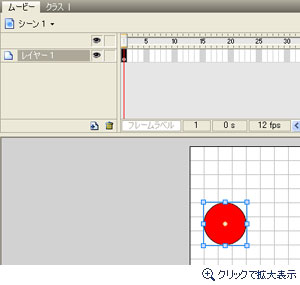
まず開始点にキーフレームを設定しましょう。ここではまず、開始点になるフレームにキーフレームを設置し楕円を描画します。

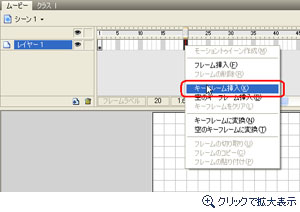
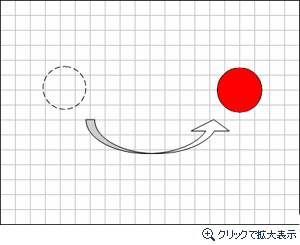
続いて、終了点となるフレームにキーフレームを設置して、移動後の位置、サイズ、角度、色などを設定します。ここでは例として20フレーム目にキーフレームを設置し、楕円のオブジェクトを右にドラッグして移動させます。


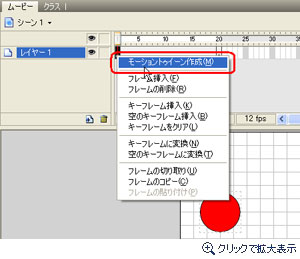
終了点のキーフレーム挿入と終了位置を調整し終わったら、モーショントゥイーンを有効にします。開始点のフレームを右クリックし、メニューから[モーショントゥイーン作成]を選択してください。

モーショントゥイーンを有効にすると、参考画面の様に開始フレームと終了フレームの間に矢印が表示されます。この矢印が表示されていれば、モーショントゥイーンの設定は完了です。

すべての編集が完了したら、プレビュー再生して動作を確認してみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。

編集に間違いが無ければ、参考画面のように楕円が左から右にスライドするようにアニメーションします。

