FREE MOTION

|
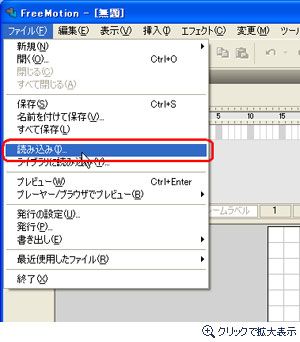
 Flash職人への道 初級編最終回 そのFlashを解析してみよう!フリモと一緒に気になる中身を調べちゃお! 1.FREE MOTION を起動する2.SWFファイルを開く解析を行いたいFlash(SWF)ファイルを開きます。Flashを開くにはメニューバーから[ファイル]→[読み込み]を選択します。
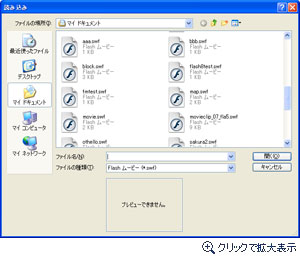
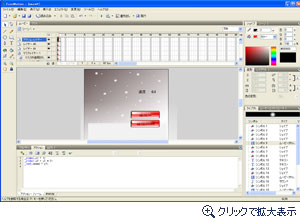
 読み込み画面が表示されます。この画面で、解析したいFlash(SWF)を選択して開いてください。 ※ここでは、FREE MOTIONの サンプルFlashページで公開している”snow”を解析に使用しています。  Flash(SWF)ファイルを選択すると、そのFlashファイルを元にFREE MOTIONが編集データを構築します。気になるアニメーション箇所や構成などを開いて、どのような編集を行えば意図したとおりの効果を与えることができるのか確認してみましょう。  3.シンボルを改造してみるシンボルをクリックして、その中の描写を編集してみましょう。ここでは、雪のシンボルをダブルクリックして開きます。
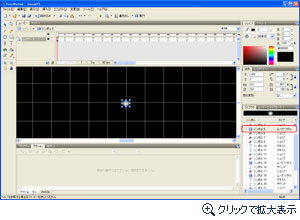
 サンプルFlash “snow.swf”の場合、シンボル5のものが雪の絵になります。このシンボル5を開いたら描画を変更してみましょう。ここでは雪の色を白から赤に変更してみます。  4.動作を確認するすべての編集が完了したら、プレビュー再生して動作を確認してみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。
 編集に間違いが無ければ、参考画面のように赤い雪が降っているようにアニメーションします。 まとめこれで職人への道<<初級編>>は終わりだ。ここまでご覧いただけた方であればそれなりのFlashが製作できる腕前に上達していることだろう。これからもここで習得した基礎を応用し、Flash制作に役立てていってくれ! |
[ ▲このページの上へ ]


