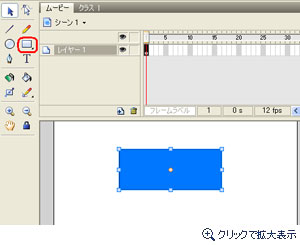
まず描画するオブジェクトを適当に編集します。ここでは例として矩形ツールを使って矩形を描画します。

続いてマスクの領域を編集します。まず、マスク用にレイヤーを追加しましょう。レイヤー名の上で右クリックし、[レイヤー挿入]を選択してください。
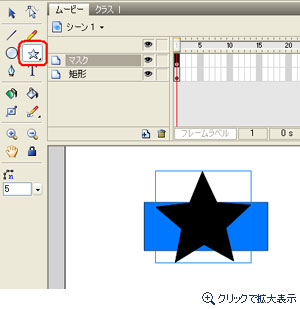
マスク用のレイヤーを挿入したら、マスク用レイヤーのフレームをクリックして編集フレームを変更し、星型を描画してみてください。
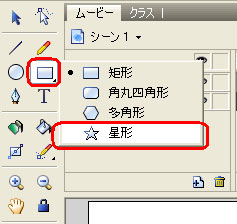
星型は矩形ツールを左クリックで長押しすると、形状選択メニューが表示されるので、その中から星型を選びます。


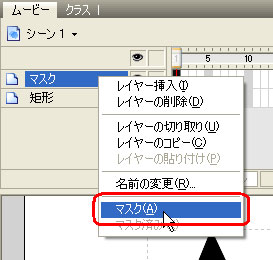
マスク用レイヤーに星型の描画が完了したら、そのレイヤーをマスクに設定します。マスクに設定する場合はそのレイヤー名の上で右クリックし、[マスク]を選択します。

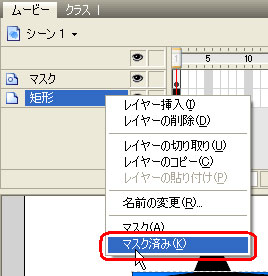
次は、マスクをかけるレイヤーを設定します。マスクをかけたいレイヤーの上で右クリックし、[マスク済み]を選択します。

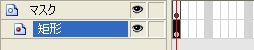
マスクにするレイヤーとマスクをかけたいレイヤー(マスク済み)を設定すると、参考画面のように表示されます。マスクをかけたいレイヤー(マスク済み)と設定したレイヤーは、マスクレイヤーの下にツリー状に表示されるようになります。

参考画面の通りにレイヤーが表示されていれば、マスクに関する設定は完了です。
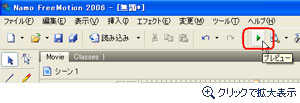
すべての編集が完了したら、プレビュー再生して動作を確認してみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。

編集に間違いが無ければ、参考画面の星型と重なった矩形部分だけが表示されるようになります。

