キーフレームアニメーション
Recotte Studioでは、オブジェクトのプロパティの値を時間に応じて変更させるキーフレームアニメーションを利用できます。
キーフレームの編集
オブジェクト設定パネルの下に、キーフレーム編集用のパネルが表示されています。 キーフレームアニメーションの編集はここで行います。

キーフレームパネル内には、編集中のオブジェクト内のキーフレームの情報が表示されます。 また、現在時刻(オブジェクト内の現在時刻の位置)が緑の縦線で表示されており、キーフレーム上部をドラッグすると現在時刻を変更することもできます。
パネル左下の数値入力からキーフレームの表示率を変更できます。100%でオブジェクト内の全体を表示し、50%でオブジェクトの期間の半分をパネルに表示するようになります。 表示倍率を低くした場合は、横のスクロールバーやマウスホイールで表示範囲を移動できます。
表示倍率は、Ctrl+マウスホイールでも変更できます。
キーフレームに対応したプロパティ
以下のプロパティに対してキーフレームアニメーションを設定できます。
- 位置・大きさ
- 角度
- 色(塗り・枠線等)
- 太さ(境界等)
- クロップ範囲
- カメラ(3Dカメラ)
- 不透明度
- 明るさ
- コントラスト
- ガンマ補正
※ 音量はキーフレームアニメーションに対応していません。音量を時間に応じて変えたい場合は、ボリュームカーブをご利用ください。
※ 枠や塗を消したい場合は、完全透過の色を設定するか、枠線の太さを0ptに設定してください。
キーフレームアニメーションを有効にする
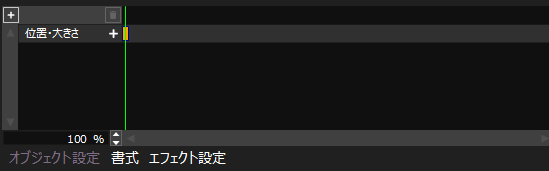
キーフレームパネル左上の[+]ボタンから、有効にしたいプロパティを選択します。 有効にすると、プロパティ名が追加され、一つのキーフレームが作成されます。

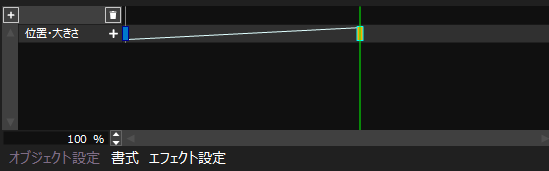
1つのプロパティのキーフレームの列をキーフレームラインと呼びます。 キーフレームライン内に表示されている四角形がキーフレームを表しています。 複数のキーフレームを作成すると、その間を補間するようなアニメーションを作成できます。
キーフレームの追加
キーフレームを追加したい位置をダブルクリックすると、その位置にキーフレームを追加できます。 または、プロパティ名の右横の[+]ボタンをクリックすると、現在時刻の位置にキーフレームを追加できます。

キーフレームの編集
キーフレームをクリックすると、そのキーフレームを選択できます。 選択すると、そのキーフレームがハイライトされます。
Shift+クリックや、キーフレームパネルのドラッグで複数のキーフレームを選択できます。
選択したキーフレームを、左右にドラッグすると、フレームの位置を移動できます。
選択したキーフレームは、パネル上の削除ボタンか[Delete]キーで削除できます。 キーフレームライン中のすべてのキーフレームを削除すると、キーフレームラインが削除されます。
値の編集
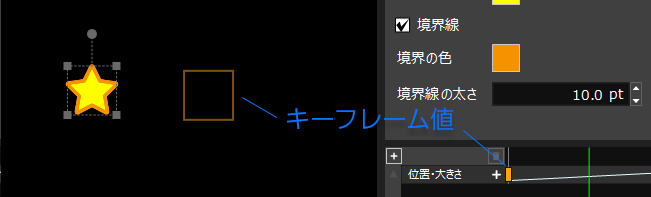
キーフレームの値は、オブジェクトパネルやプレビュー画面で編集できます。 編集対象となっているキーフレームは、キーフレームライン内でオレンジに表示されます。
キーフレームアニメーションが有効のオブジェクトの位置・大きさや角度をプレビュー画面で編集する場合、プレビュー画面には、現在時刻の状態が表示されますが、編集されるのは編集対象のキーフレームの値になります。 キーフレームを編集中の場合は、対象となるキーフレームの状態がオレンジの矩形で表示されます。

コピー・ペースト
キーフレームを選択し、「Ctrl+C」でキーフレームをクリップボードにコピーできます。 また、「Ctrl+V」で現在時刻を起点に貼り付けできます。
タイムラインでの表示
環境設定の「キーフレームの表示」を有効にすると、キーフレームの情報がタイムライン上にも表示できます。

タイムライン上の表示は、全体でどの辺りにキーフレームがあるかを確認するためにご利用ください。 タイムライン上でのキーフレームの編集は行なえません。
補間の編集
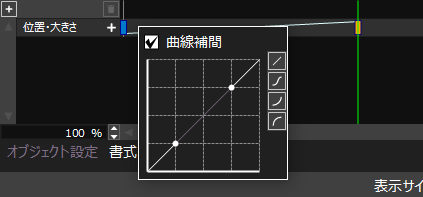
キーフレームの間の補間方法も変更できます。 キーフレーム間に表示されている線をクリックすると、補間方法の設定パネルが表示されます。

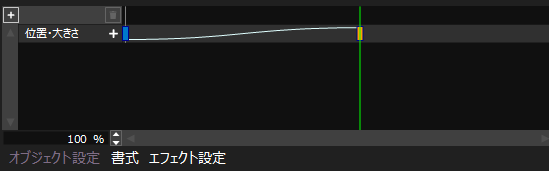
曲線を編集すると、時間と補間度合いの関係を変更できます。曲線を変更すると、キーフレームライン上の線の形状も変更されます。

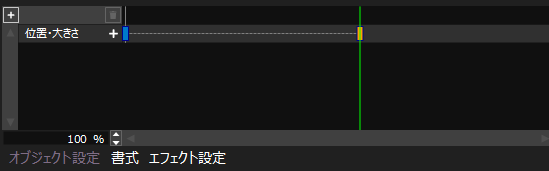
また、補間方法の設定パネルの[曲線補間]のチェックを外すと、補間が行われなくなります。 その場合、キーフレームライン上には、点線の水平線が表示されるようになります。

この設定にすると、あるキーフレーム以降は次のキーフレームまで同じ値が使用され続けるようになります。 滑らかな変更ではなく、急に値を変えたい場合にご利用ください。
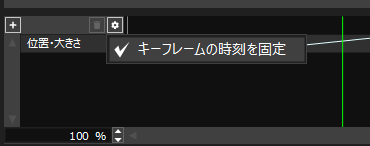
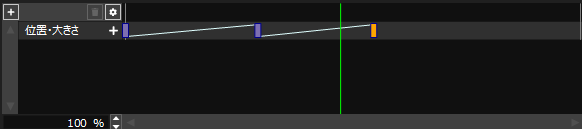
キーフレームの時刻の固定
キーフレームの位置は、オブジェクトの長さに対して相対的に記録されています。そのため、オブジェクトの長さを変更すると、キーフレームのタイムライン上での時刻も伸縮されます。
キーフレーム編集用のパネルのリストの左上の設定ボタンから、キーフレームの時刻の固定にチェックを入れることで、オブジェクトを伸縮した際にもキーフレームの時刻を固定できます。 この設定は、選択された複数のオブジェクトを対象に一括で変更可能です。

キーフレームの時刻が固定されている場合、キーフレームの表示は紫になります。

環境設定のキーフレームの固定 から、オブジェクトのキーフレーム時刻固定の初期値を変更できます。
よく使う画面効果について
キーフレームアニメーションは強力な機能ですが、個別に細かな編集が必要なため、手間がかかります。 Recotte Studioには、よく使う効果をより簡単に利用できるように、エフェクト機能や話者区間の補間機能、トランジション機能を用意しています。 キーフレームを作成する前に、実現したい動きを他の簡単な方法で実現できないかをご検討ください。