Flash職人への道 上級編
 座標はオブジェクトの位置の制御を行うのに とっても重要な役割があるんだよ。 今回はそんな座標について説明するね!頑張ってマスターしちゃおう☆
| ■座標って何? |
座標とはオブジェクトの表示位置をつかさどるものです。この座標を操作することによりオブジェクトの位置を変更したり移動させたりすることができます。
座標を使うとこのようなFlashが作れるようになります。
|
中心座標位置について
キャンバスの中心座標とシンボルなどオブジェクトの中心座標は異なります。
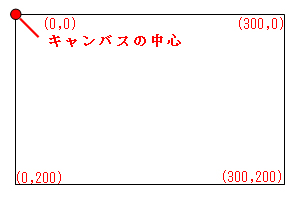
| ■キャンバスの中心位置 |
| キャンバスの中心位置は編集画面の一番左上となります。この一番左上を中心点として、右に行くほどx座標が、下に行くほどy座標が増していきます。※参考画面はキャンバスサイズ300x200の場合で説明しています。 |
 |
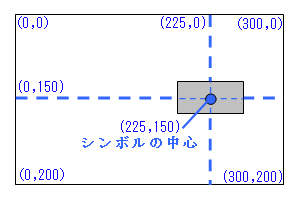
| ■シンボルの中心位置 |
| シンボルの中心位置はシンボル自身の真ん中となります。この真ん中を中心点として、右に行くほどx座標が、下に行くほどy座標が増していきます。 |
 |
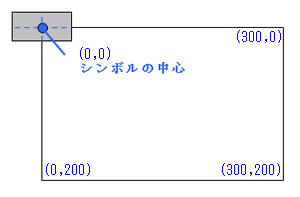
| ■座標の扱いに関する注意 |
| 上記に述べた通り、キャンバス上の中心座標とシンボルの中心座標が異なる関係で、シンボルの座標を扱う上でこの位置の違いを考慮する必要があります。例えばシンボルを画面左上にピタリとくっつけたい場合、シンボルの座標は(0,0)とはなりません。この差を考慮すると(シンボルの幅/2, シンボルの高さ/2)となります。 |
 |
座標を使ってみよう
それでは実際に座標を使ってみましょう。座標を扱うには”_x”関数と”_y”関数の2つの関数を利用します。
| ■"_x"関数を使う |
| “_x”関数を使う場合は下記の通りに記述します。 |
<”_x”関数の記述例>
_root.mc-a._x = 100; |
| このサンプルスクリプトでは、ムービークリップ名”mc-a”のx座標を100に指定することを意味しています。 |
| ■"_y"関数を使う |
| “_y”関数を使う場合は下記の通りに記述します。 |
<”_y”関数の記述例>
_root.mc-a._y = 100; |
| このサンプルスクリプトでは、ムービークリップ名”mc-a”のy座標を100に指定することを意味しています。 |
| ■座標を使ったサンプルプログラム |
| _x”関数、“_y”関数の応用次第では下記のような使い方も可能です。 |
<座標を使ったサンプルプログラムの記述例>
※ムービークリップに記述の場合
onClipEvent(enterFrame)
{
if(this._x < 500){
this._x += 10;
}else{
this._x = -100;
}
}
|
| 上記の通りに記述すると、ActionScriptを記述したムービークリップの座標が500未満である場合に、x座標へ毎フレーム+10追加します。また、x座標が500以上に達した際に、x座標へ-100を代入し、画面外の左端に再配置します。結果、ムービークリップが右に移動するアニメーションを繰り返します。 |
まとめ
 座標について理解できたかな? この座標は今後アニメーションの位置を調整したり、キャラクターなどのムービークリップの位置を移動させたりすることに役立ってくるだろう。 また、座標はそれら以外にも様々なシチュエーションでも活用する機会が増えてくるので最低限おさえておきたい内容だ! | 
